Introduction
So you’ve created a page and you’ve set it to be you Posts Page, but Oh Wait!, none of the content, title, etc from your Page is showing above the list of posts.
Follow this tutorial and you will no longer have this issue!
For Beginners..
For those not aware, WordPress allows you to create a Page and then use this Page to list all your Blog’s Posts. What this allows you to do is have your Posts listed on an internal page rather than your Home page.
The Problem
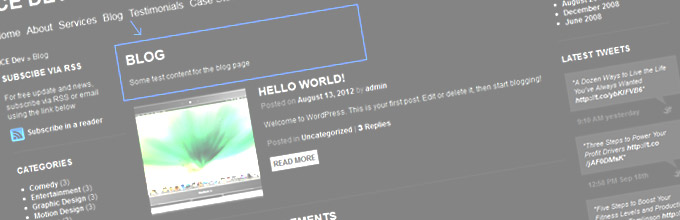
You’ve created a page (e.g. My Posts) and in Settings -> Reading, you’ve set My Posts to be you Post Page. When you navigate to that page in the Front-End of your site you get a nice list of all your posts. The problem is, if you’ve added content to the My Posts page, that content is not shown! This is annoying if you want a description of your blog above the posts and can also be bad for SEO as you have no H1 for the Posts Page.
The Solution
Using the code below you can neatly show the content of your My Posts page above the list of your Posts including the H1 title needed for SEO.
Place this code snippet in your index.php file above the code listing the posts.
global $post;
$page_for_posts_id = get_option('page_for_posts');
if ( $page_for_posts_id ) :
$post = get_page($page_for_posts_id);
setup_postdata($post);
?>
<div id="post-<?php the_ID(); ?>">
<header>
<h1><?php the_title(); ?></h1>
</header><!-- .entry-header -->
<div>
<?php the_content(); ?>
<?php edit_post_link('Edit', '', '', $page_for_posts_id); ?>
</div>
</div>
<?php
rewind_posts();
endif;
That’s It
That’s it. You can edit the code to include more information from the My Posts Page like featured image and any custom fields you might have.
How It Works
global $post must be called in order to use all the usual page functions like the_title()
global $post;
Get the ID of the static Posts Page
$page_for_posts_id = get_option('page_for_posts');
if ( $page_for_posts_id ) :
Set $post to the returned object values of the get_page() function using the the ID of the static Posts Page
$post = get_page($page_for_posts_id); setup_postdata($post);
Display any data you wish from the static Posts Page
<div id="post-<?php the_ID(); ?>">
<header>
<h1><?php the_title(); ?></h1>
</header><!-- .entry-header -->
<div>
<?php the_content(); ?>
<?php edit_post_link('Edit', '', '', $page_for_posts_id); ?>
</div>
</div>
Importantly, rewind posts so the data is reset to display the list of blog Posts below
rewind_posts();
Questions
Any questions please leave a comment and I’ll be happy to answer.