Having problems raising conversion rates?
Already spent time making your pages load faster or all the SEO techniques under the sun to drive traffic?
Increasing traffic is only the start. You also need to engage and captivate visitors. One great method is to use high-resolution images. After all, people are more likely to find your business professional if their design images are on-point. They can judge your site within the first 20 seconds and their decision is primarily based on visuals.
Are you ready to learn how to enhance photo quality for website use? Read on and find out more today.
1. Resize Your Images
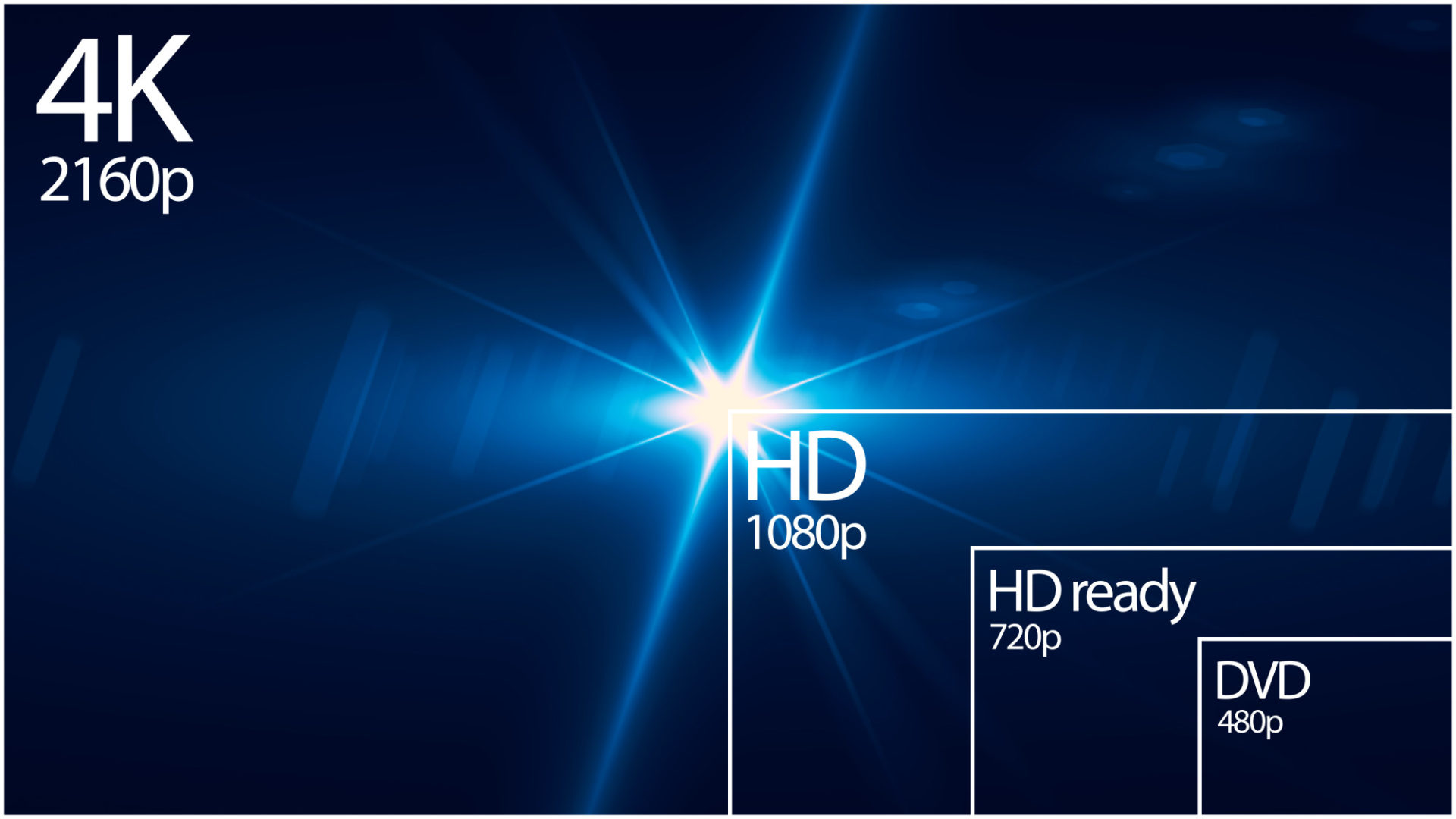
The size of your image isn’t the same as its file size. It’s important to remember that the former refers to the image’s dimensions measured by pixels. The latter is the amount of space required to store it on your file server, and it’s often measured by kilobytes or megabytes.
Images that have higher resolution and larger dimensions will make your page load times slower. Your website speed determines whether you’ll rank high in Google. If you want to get more exposure, you need to make this search engine your priority since it has 92% of the entire market share for search engines.
That’s why you need to scale down your file size while maintaining as much quality as you can. This makes it more suitable for websites. Here’s what you can do:
Pick the Right File Format and Compression Rate
When it comes to popularity, PNG, JPEG, and GIF are the most desirable. The simple rule is to use JPEG when the image has a lot of colours. For simpler images, you can use the PNG format to save space.
For compression, it’s important to know how to find the right rate. Compressing too much will degrade the image quality but decrease the file size. The opposite applies when you have a low compression rate.
It’s good to experiment with what file types and compression rates apply best for each image. A lot of photo-editing software like Photoshop will have an option to optimise the file for web use. It decreases the file’s size without degrading its quality too much.
2. Optimise Image File Names
You also need to choose an appropriate file name to optimise your ranking in the image search results page. Before you upload an image, make sure its name has descriptive keywords. It should relate to the image to get the most out of SEO.
Put target keywords at the start and separate them using hyphens. Avoid using underscores since search engines can’t recognize them. If you don’t, the search engines won’t recognize the individual words.
The file names should make sense regardless of whether it’s humans or search engines. For example, if your image is that of a man eating a cheeseburger, don’t name it “burger123.jpg”. It’s much better if you name it with a descriptive title like “man-eating-cheeseburger.jpg”.
3. Use Alt Tags
Your viewers will often understand your picture, but search engine spiders might need better clues. If your image doesn’t have alternative text, search engines won’t have the means of indexing it accurately. With a good alt tag, you can give context while helping people with visual impairments.
Even when your images aren’t loading due to glitches, search engines can use the alternate text. This will help them rank your page better. A good way to boost your visibility is to use keywords related to your brand.
At the same time, you need to avoid stuffing your descriptions while giving more details compared to the file name. There is no hard and fast rule to the number of ideal keywords, but it’s better to aim for 10-15. That will help ensure you deliver a clear message for your image.
4. Optimise the Image Title and Give Captions
WordPress websites often take the file name as the title for the image. But if you don’t use this platform, you can always rename it using the right keywords. It’s similar to the way you do it with the file names.
Image titles aren’t as important for SEO, but they’re good for giving context to your alternate text. It’s more helpful when you’re trying to boost your user engagement. You can always add call-to-action phrases like “buy now”.
As for image captions, they don’t have a huge impact on SEO as well. But its main draw is the fact that it’s visible on website pages, unlike file names and alt text. With this, you can add a lot to the entire user experience.
5. Use Unique Images with Complementary Text
It’s okay if you’re using stock photos. But it will do nothing to help increase your search engine rankings. After all, a lot of other websites will use the same image. It’s a good idea to upload unique images whenever you can since it helps increase the amount of original content on your website.
The page’s copy will often help search engines check your images’ relevancy. If you don’t give enough information to give an explanation, add more related text. If possible, describe it in a way that’s both attractive to humans and search engines.
Get High-Resolution Images Today!
If you’re struggling for your image to get the right recognition, keep these tips in mind. This will help you think about what makes an image more attractive before you upload anything. These techniques will help improve your content’s standing on both search engines and users.
Do you need help with high-resolution images and website development? If so, you can contact us today and we’ll help you out. We can help you with the entire process with our expertise.