
Got a business website that’s looking a little tired and slow on mobile? Time for a rethink.
Nearly 60% of all web search traffic is now coming from mobile devices, so if you’re not already thinking about your mobile presence, it’s time to start.
After all, whatever your business or niche, you want visitors to actually find your website. But is the cost of developing a mobile-friendly site putting you off?
Don’t let it. We’ve got 5 essential reasons why you need a mobile responsive website to help convince you.
Increased Traffic
As we’ve already mentioned, around 60% of the traffic on Google is now coming from web devices. If you’re not optimising your site for mobile, you’re excluding these visitors from your site almost immediately.
Introducing a site designed for mobile can completely boost the number of visitors to your site. You may choose to have a separate site for mobile, but you may find that it’s easier to develop just one site capable of delivering your content to both mobile and desktop devices.
And by 2020, global smartphone traffic is estimated to be ten times higher than it is today, and six times higher in North America alone. If you’re thinking about the future, developing a mobile-friendly site today will help you later.
Whatever you decide to do, the benefits of responsive web design will be made very clear when you see your web traffic increase.
Better Conversion and Bounce Rates
For those who aren’t clued up on marketing, conversion rates refer to the number of visitors who, thanks to your site, are converted into sales. Bounce rates are the opposite, referring to the time your visitors spend on your site (and don’t simply bounce off.)
You want a high conversion rate, but a low bounce rate. If you’re targetting mobile visitors, you need a site that’s easy to navigate and loads and responds well on their smartphone or tablet device with appealing content.
If your visitors aren’t engaged, or it’s hard for them to find the content they might be looking for, they’ll simply leave, and your bounce rate will be higher. Your conversion rate is likely to be lower, too, as they’re not likely to stick around to purchase anything.
Want to learn more about conversion and bounce rates? Check out these 13 ways to drive sales and reduce your bounce rate.
Mobile-First SEO Approach
A mobile site is more important than ever and if you don’t want to take our word for it, then listen to Google. They intend to introduce a mobile-first approach to their search results this year.
That means that if you’re not optimised for mobile devices, you’re going to start ranking below every other website in your niche that is. The better the experience on mobile devices, the better your site ranks on Google.
It’s another example of the switch in focus to mobile devices over the humble desktop or laptop, and you can’t afford to be left behind. From now on, mobile sites will be the priority for Google, so if you’re worried about your traffic, introducing a mobile-friendly site is the best place to start.
If you’re thinking about other SEO techniques to build up the traffic to your website, consider these 4 top strategies for traffic growth.
Cheaper and Easier to Maintain
Earlier, we mentioned how it might be easier to have one site capable of reaching both your desktop and mobile visitors.
It’s a good idea, from a maintenance point of view. Instead of having to roll out two sets of content, and think about the upkeep of two specific websites, you can focus on the one.
And when it comes down to cost, if you only have one website to worry about, you’re already reducing your maintenance and development costs in the long run.
After all, hiring web developers isn’t cheap, especially if they’re working on a retainer at an hourly rate. Why pay them twice when you can pay them once, and still reach a wider audience?
With a website designed for mobile and desktop devices, you can reduce your outgoings on your site over the long term, spending the money in more efficient ways (like marketing).
Device Agnostic for a Wider Reach
Mobile devices come in all different shapes and sizes. If you’re thinking about mobile web design, you’re probably wondering how you can have a site that’s capable of working for all of these.
Well, actually, it isn’t as big a problem as you might think. Many web frameworks (technical ‘skeletons’ around which many modern websites are built) are quite capable of resizing around the devices they load on.
That way, you don’t need to worry about whether your site runs on the latest Apple or Android devices because you’ll be confident that it will. The benefits of a responsive design allow you to focus less on the design and more on the quality of the content, instead.
If you’re wondering about the kind of devices viewing your site already, as well as everything from bounce rate to visitor locations, then using Google Analytics on your website can help.
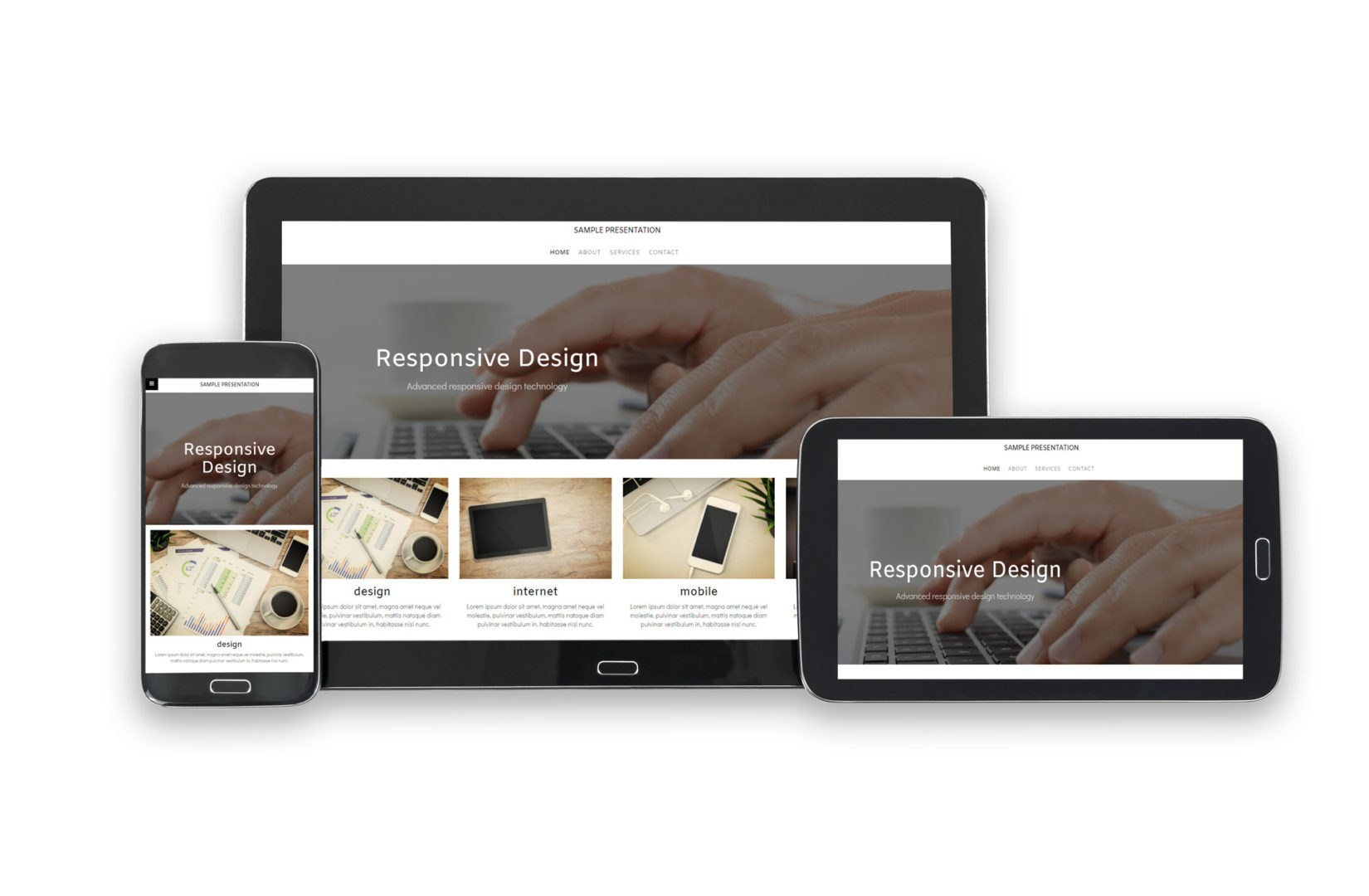
A Mobile Responsive Website Can Have a Massive Impact
The benefits of responsive design can be immediate. With more and more traffic being driven from mobile devices, you’re more likely to increase visitors (and sales) if you’re making it easy for mobile visitors to view your site.
And in the long run, with a mobile responsive website being easier to maintain and having a wider reach, as well as a better impact on Google search results, you’re going to spend less on your site’s upkeep.
Need a new website built fast? We can help. Take a look at the web design and marketing services we offer and if you’re interested, get in touch.




No Comments